Interact è stata scelta come partner tecnologico per lo sviluppo della web app Arsity, un portale web social dedicato al mondo dei musei che fosse fruibile anche in mobilità attraverso una web application.
Esigenze
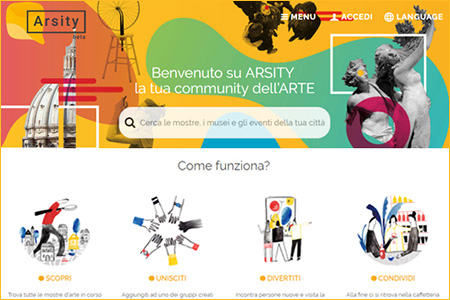
L'obiettivo principale del progetto è stato la creazione di un portale web che, attraverso le caratteristiche proprie del Social sharing, fornisse agli utenti uno strumento per la condivisione dell'esperienza culturale vissuta o da vivere insieme in uno spazio museale.
Più nel dettaglio:
Informare l'utenza dei Luoghi e degli Eventi e che veicolano arte in diverse forme (Mostre, Eventi) e spazi (Musei, Spazi d'arte, Caffetterie)
- Creare e far crescere una Comunità di utenti interessati al mondo dell'arte in alcune sue forme (pittura, scultura, fotografia) che interagisca con la piattaforma creando valore e che metta in collegamento persone con gli stessi gusti ed interessi artistici.
- Fornire alla Comunità creata uno strumento per organizzarsi autonomamente in gruppi di utenti e/o pianificare delle visite guidate proposte dai collaboratori del portale. Si mira alla condivisione dell'esperienza "artistica" sia nel momento della visita che, attraverso il Social Wall ed il portale stesso anche in un momento successivo.
- Dare spazio a ciascun utente per la creazione di un proprio profilo personale dove potrà far emergere i suoi gusti in termini di preferenze artistiche, le mostre che ha visitato, quelle che intende visitare, i contenuti da lui generati (User generated content) ecc.
- Offrire uno spazio di visibilità e promozione alle strutture museali ed alle Gallerie Avvicini alle strutture museali non solo gli appassionati al mondo dell'arte ma anche tutti coloro che vogliano semplicemente godere degli spazi nei "luoghi d'arte".
Metodologia e Realizzazione
Il progetto è stato organizzato e sviluppato in modo iterativo ed incrementale stabilendo delle sessioni di sviluppo secondo la metodologia Agile.
La piattaforma è stata realizzata in linguaggio PHP utilizzando come ambiente di sviluppo il framework Codeigniter.
Tale scelta è stata guidata da due requisiti imprescindibili per il tipo di progetto, ovvero la scalabilità e la flessibilità, associati all'importanza di utilizzare un linguaggio di sviluppo Open Source.
La soluzione proposta, infatti, è altamente scalabile scelta al fine di consentire in prospettiva lo sviluppo e l'integrazione di nuove funzionalità, anche per garantire un soluzione tecnica che consenta in futuro di gestire una eventuale applicazione mobile che, come indicato dal Committente potrebbe essere parte della fase 2 del progetto in questione.
CodeIgniter utilizza l'approccio MVC (Model-View-Controller) che consente un ampio livello di separazione tra la logica dell'applicazione e la presentazione della stessa. Il framework viene rilasciato sotto licenza Open Source, ciò significa che potrà essere utilizzato e modificato liberamente sulla base delle esigenze delle diverse applicazioni che si desidera realizzare.
Il sito è Responsivo e fruibile in doppia lingua (Italiano e Inglese). I contenuti sono stati forniti dal Committente, come anche le traduzioni di tutti gli elementi in pagina, compresi gli avvisi; la piattaforma integra la possibilità di aggiungere contenuti da parte degli utenti in modalità User Generated Content; inoltre ogni museo avrà un proprio accesso per la gestione dei propri contenuti.
Per quanto riguarda lo sviluppo del frontend verrà utilizzato il framework Bootstrap che permette di realizzare strutture completamente responsive, coerenti e funzionali. Le tecnologie usate per lo sviluppo sono state: HTML5/CSS/JQuery.
Nello specifico Interact ha gestito il progetto sia per lo sviluppo del front end che del backend:
Sviluppo front end
- Progettazione tramite wireframe delle interfacce web app front-end
- Implementazione HTML
- Realizzazione mockup sulla base dei wireframe approvati
- Sviluppo CSS front-end sulla base dei mockup validati dal cliente
Sviluppo backend
- Setup del nuovo data model
- Sviluppo gestionale web app
- Integrazione backend/frontend
- Test funzionali e test di collaudo
- Rilascio implementazione
- Rilascio e pubblicazione
- Test case di chiusura
Inoltre ci siamo occupati dell'analisi e creazione di model relativi alle pagine e ruoli.
- Pagina utente: Ogni utente registrato ha una propria bacheca accessibile a tutti. L'utente può scrivere post sulla propria bacheca e su quelle degli altri. Può inoltre eliminare i messaggi sulla sua bacheca inseriti dagli altri utenti. Non è previsto che l'utente possa pubblicare gallerie fotografiche.
- Pagina gruppo: I Gruppi si creano solo dalla pagina di umna ostra, cliccando sul tasto "crea il tuo gruppo". Cliccando lì si apre un modulo per la creazione del gruppo che importerà automaticamente il nome del gruppo (che e uguale al nome della mostra), l'indirizzo del gruppo (che e quello della mostra), e le foto della locandina e copertina (sempre le stesse della mostra). Quindi l'utente che crea il gruppo sceglie solo il giorno e l'ora.
- Pagina mostra: La pagina mostra è creata e gestita dagli amministratori.
- Pagina Museo/Galleria: La pagina mostra è creata e gestita dagli amministratori.
La gestione dei ruoli
All'interno della Piattaforma Arsity sono stati definiti un set di ruoli e permessi.
- Utente "iscritto": " potrà accedere a tutte le informazioni oltre che interagire con gli altri utenti
- Utente "editor": avrà le stesse funzionalità dell'utente iscritto con in più la possibilità di accesso al backend limitata al compiere determinate azioni (inserire mostre, inserire post, moderare social wall)
- Utente "admin": sarà l'unica tipologia di utente che potrà effettuare sulla piattaforma tutte le operazioni editoriali (quindi inserire Mostre, post nel Blog etc), potrà moderare i contenuti di tutte le altre tipologie di utenza e potrà accedere all'intero backend della piattaforma.
Conclusioni
Interact ha rispettato tutti i tempi di consegna, pur trattandosi di un progetto di complessità media relativa alla realizzazione custom sia del front end che del pannello di gestione. La piattaforma ha richiesto un'approfondita analisi per la realizzazione dei data model di ogni singola scheda e per ogni singolo ruolo, strutturazione del database e dell'architettura dell'informazione.
La scelta dell'hosting è stata indirizzata verso un servizio interamente sulla cloud di Amazon Web Services (EC2, RDS, S3).