Il nuovo linguaggio di programmazione HTML5, nonostante non sia ancora riconosciuto come standard dal W3C, è ormai diventato uno status per lo sviluppo di siti web per la sua eleganza e leggibilità.
Tra le novità più rilevanti dell'HTML5, c'è l'introduzione di interfacce di programmazione per la grafica 2D e 3D (canvasXpress e libreria in JavaScript), l'integrazione e il controllo di contenuti audio e video, l'archiviazione persistente dei dati sul client, web application in modalità offline, compatibilità con iPhone e iPad, microformati e semantica.
Con l'HTML5 si punta a uno standard di linguaggio con nuovi controlli, nuove APIs, controlli multimediali e maggiore flessibilità.
Per esempio con l'HTML4 si utilizza indistintamente i tag "body" o "corpo"; inoltre sono stati introdotti diversi microformati che avrebbero dovute fungere da standard come ad esempio hRecipe per le ricette.
L'obiettivo dell'introduzione dell'HTML5 è stata anche la volontà di eliminare tutti quei costrutti ormai caduti in disuso, come basefont, big, center, font, strike, align, valign, background, bgcolor, cellpadding, border,cellspacing e molti altri (come è successo nel tempo con le diverse versioni HTML e con l'introduzione dei CSS3) in modo da offrire agli sviluppatori web un linguaggio adatto ad essere plasmato in base alle esigenze, sia dal lato della strutturazione del contenuto che da quello dello sviluppo di vere e proprie applicazioni.
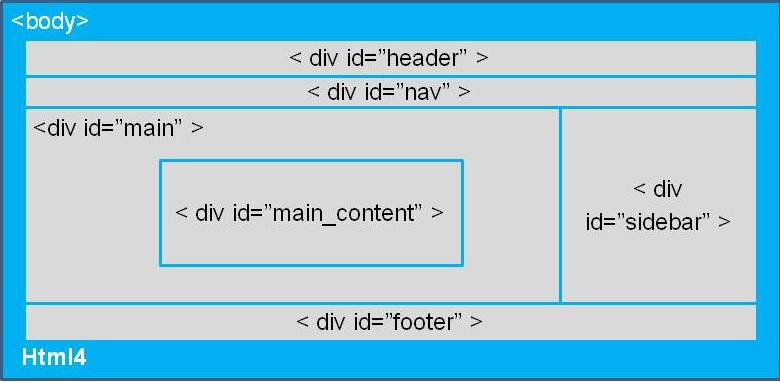
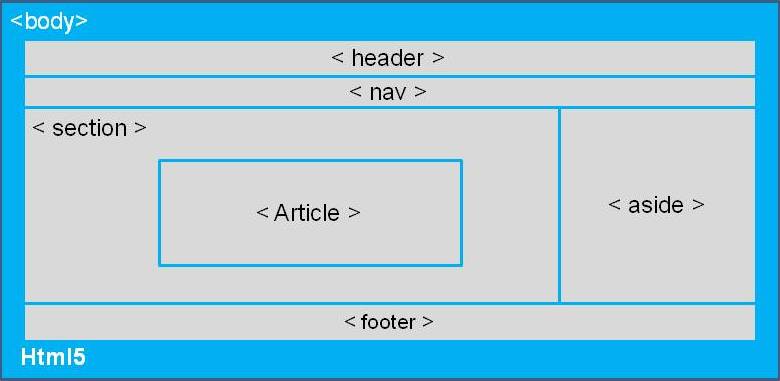
![]() HTML4 e HTML5 struttura a confronto
HTML4 e HTML5 struttura a confronto
![]() HTML5 e la multimedialità nativa
HTML5 e la multimedialità nativa
Perchè HTML5?
- Tag semantici: aiutano i motori di ricerca a comprendere meglio l'importanza del contenuto e delle varie sezioni di un sito
- Tag strutturati: definiscono in modalità univoca, la struttura della pagina web
- Sintassi più semplice: la scrittura del linguaggio è molto più semplificata, meno pagine di comandi
- Markup orientato per il content syndacation: mirato per i blog come gli hgroup per riunire i titoli h1
- Doctype ridotti: grazie alla riduzione dei doctype si velocizzano i browser e il caricamento delle pagine
- Compatibilità dispositivi mobile (APPLE): primi fra tutti l'iPhone e l'iPad
- Rapidità di caricamento: trattandosi di un elemento nativo, il player si carica più velocemente, le prestazioni del video sono migliori e il consumo delle risorse del dispositivo con cui si visualizza il video è ridotto
- Personalizzazione player: il player del video può essere controllato dal web designer attraverso i CSS e Javascript
- Possibilità di lavorare in modalità offline: tramite un'applicazione denominata Offline web applications sarà possibile, sfruttando la cache in locale di continuare ad operare su un sito anche se la rete è momentaneamente assente
- API Canvas: è in grado di supportare nativamente il disegno e le animazioni
- API Geolocation: un dispositivo User Agent (esempio un dispositivo mobile) che rileva la posizione dell'accesso al sito, utile per eventuali comunicazioni o invio dati personalizzati all'utente.

HTML5 e la semantica
Con l'arrivo dell'HTML5 la semantica e l'analisi dei motori di ricerca per il posizionamento hanno acquisito molta importanza.
Del tag "div", pur di poter posizionare un elemento in un dato posto, se ne fa un uso spasmodico tanto che gli spider fanno fatica a individuare con esattezza l'importanza che acquistano i contenuti in esso inseriti. Inoltre l'attributo "id" può assumere i valori più disparati rendendo difficile ai motori di ricerca la possibilità di individuare se un "div" è importante rispetto ad un altro "div" che per esempio funge solo da footer.
L'HTML5 va incontro a questa esigenza grazie all'introduzione di segmenti principali che vengono identificati in specifici Tag: header, footer, nav, aside, article, section.
Grazie a queste informazioni sui contenuti sarà possibile per i motori di ricerca (Google in primis) capire se un elemento è importante perchè inserito all'interno del tag "article" rispetto a un semplice "footer". ![]()
HTML4 e HTML5 struttura a confronto
Come mostrato nella figura, con l'HTML4 per strutturare il sito è neccessario utlizzare i blocchi <div> associato ai comandi per richiamare il CSS.

Con l'HTML5 invece sono stati elimati i tag <div> e introdotti i nuovi elementi caratterizzati solo dal nome del blocco che va a completare la struttura del layout.

I vantaggi dell'HTML5 in questo caso specifico sono rappresentati dalla possibilità di creare sotto sezioni interne al modulo <article> per esempio con il tag <section> combinandolo con i tag h1-h6; lo stesso vale per tutti i moduli del layout quindi sarà possibile creare sottosezioni anche dell'header e del footer.
Header: Questo elemento diventa la prima sezione visibile della pagina web, in generale qui si inserisce il logo, i menu, una ricerca, collegamenti ai social.
Section: L'elemento section include e organizza contenuti comuni, come intestazioni, paragrafi, immagini header e footer, ma anche molto altro. La particolarità dell'elemento section è che per essere corretto deve contenere tutti elementi in relazione tra loro dal punto di vista tematico, quindi un intestazione, un immagine, un paragrafo e una lista di contatti che riguardano tutti lo stesso argomento.
L'elemento <section>:
- non va bene per contenuti redistribuibili (tramite feedrss), in quel caso si usa l'elemento <article>
- non è un elemento "generico" ma deve avere un senso nella struttura del documento
- può avere un heading che lo sintetizzi e lo rappresenti
- può contenere più di un <h1> per esempio in un blog con diversi articoli.
Article: Sezione dedicata alla raccolta di articoli di blog, newsletter, e commenti, il suo significato è simile a quello di section, ma è più specifico. L' elemento article oltre a poter contenere elementi come header e footer, può contenere elementi section, e viceversa.
Nav: Indica blocchi di link per la navigazione interna a un sito, a pagine o articoli ed è quello che più comunemente viene chiamato menu.
Aside: Raggruppa sostanzialmente tutti ciò che è una sezione laterale, per esempio di un blog a due o più colonne.
Figure: Con l'elemento Figure si intende un'immagine, un esempio di codice da estrapolare o informazioni mostrate in maniera particolare rispetto al normale contesto.
Footer: Nel footer in generale vengono raggruppate le informazioni riguardanti il sito, i crediti, l'hosting che si utilizza, i twitter, archivi, link, informazioni sul blog e sui contatti. ![]()
HTML5 la multimedialità nativa
Per comprendere l'argomento riguardo l'inserimento di contenuti AUDIO e VIDEO in un sito web con l'HTML5, è necessario fare una piccola introduzione riguardo i formati.
Quando si parla di formati video come "AVI" o "Mpeg4" li si può paragonare a contenitori di file come per esempio un comune .zip, del quale sappiamo che contiene dei file ma non la loro estensione. Inoltre bisogna tener presente che i file audio sono indipendenti rispetto ai file video; ed è necessario utilizzare software di encoding, da parte del creatore del video, e di interpreting e decoding, da parte dell'utente che guarda il video (browser e software client based) per rendere il file audio/video fruibile. Il video codec (H264, Theora, vp8) invece è l'algoritmo con il quale un video stream viene codificato.
Quindi quando si deve embeddare un video sul proprio sito bisogna tener presente che ogni browser supporta un determinato formato e codec video (audio) e per rendere il video visibile da tutte le piattaforme e canali video, sarà necessario codificare il video in più differenti formati.
Proprio per questo motivo i webmaster hanno pensato di superare questo limite utilizzando plugin esterni come per esempio QuickTima, RealPlayer o Adobe Flash Player (utilizzato per esempio da youtube).
Invece l'HTML5, oltre alla possibilità di usufruire dei plugin esterni, supera questo ostacolo semplicemente specificando più sorgenti per ogni singolo formato (ogv, mp4, webm) di uno stesso file video/audio.
<video width="320" height="240" controls>
- <source src="pr6.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
- <source src="pr6.webm" type='video/webm; codecs="vp8, vorbis"'>
- <source src="pr6.ogv" type='video/ogg; codecs="theora, vorbis"'>
</video>
In questo modo, il browser seguendo il MIME (Multipart Internet Mail Extension) type e provando i vari formati, una volta intercettato quello compatibile, trasmette il video (tutto ciò è impercettibile dall'utente finale). ![]()
HTML5 su iPhone e iPad
Apple alla notizia del nuovo linguaggio di markup e della possibilità di eliminare l'utilizzo di plug-in terzi nelle versioni iOS 4 ha reso i suoi device pienamente compatibili con l'HTML5 e i tag <source>. ![]()
HTML5 e Adobe Flashplayer
Con l'arrivo dell'HTML5, Adobe ha rilasciato la versione di Flash Player 10.2 compatibile anche per Mac, con la quale l'autore è in grado di customizzare la riproduzione e l'aspetto grafico, stoppare, riprendere, mandare avanti/indietro il file multimediale in questione; processi che con le versioni precedenti non sono assolutamente possibili.
Con l'HTML5 infatti è possibile inserire i controlli AUDIO e VIDEO, con i quali la riproduzione di contenuti multimediali viene ottimizzata e resa semplice.
Alcuni comandi:
- Attributo POSTER: offre la possibilità di impostare un aimmagire vetrina per l'attesa del caricamento
- Attributi WIDTH ed HEIGHT: per decidere le dimensioni del box del video
- L'attributo MEDIA: usato per impostare i requisiti minimi per la corretta esecuzione del file multimediale
Inoltre per un maggiore controllo sulla personalizzazione del player multimediale è a disposizione dei web master la relativa API che offre funzionalità quali PLAY(), PAUSE() e CURRENT TIME, per riavvolgere il file al termine. ![]()